The composition of pages using tables.
The elements in web pages are usually organized using tables. If we notice carefully, important web pages are organized into columns, rows and boxes. For the elements we use in a page to be in a certain position as we view them, we need to place them inside tables. The text, images and other elements need to be placed in tables. We use tables with invisible margins to keep our tables hidden.
Creating an Invisible Table to place in our elements.
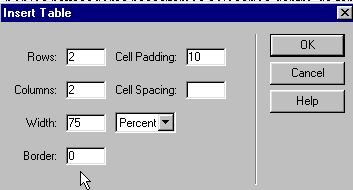
- We click on Insert and Table.
- We type in "0" -zero- in the Border field.
- We click on OK

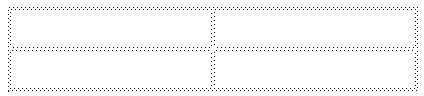
This is the result as seen in the design view in Dreamweaver.

This table won't be visible when seen in the browser. In other words, our visitor won't see it; only its contents. Thus, it is a hidden table. If we write in these cells, this is the result:
| This is a cell in a table with hidden borders. |
Another cell of the hidden table which allows us to organize our element. |
| Another cell |
And another |
Tables with a 0 border also allow us to keep our images in a certain position in our tables. The following images are found inside a table with a '0' border:
 |
 |
 |
We have placed these images in a 'hidden' table. |