Colours in Tables (II)
There are several procedures to colour the lines and the background of our tables. Let's see other examples. We will use this table. This is the way it should look in the design view of Dreamweaver.

Now, we will merge the 2 cells of the first row.
- We mark the cells.

- With the cells marked, we click on the right button of your mouse. We click on Table and in that menu, we click on Merge Cells

This is the result:

Let's add some colour. In our example, we will add blue to the first cell and the lines of the table. We will begin by adding blue to the entire table.
- We select the Table. We place the cursor over an outside line of our table. When a cross appears, we click on the mouse.

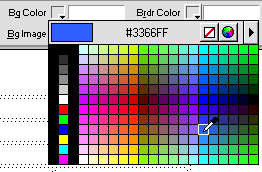
- In the properties menu, we click on the Background Colour icon, or Bg, just as you see in the image. And we select the colour we want. .

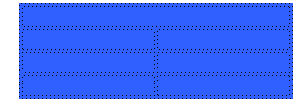
This will be the result:

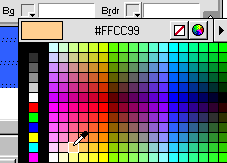
- We select all the cells except the first one. Using the same procedure to select our cells and adding a background colour, we add a tan (flesh colour) tone.

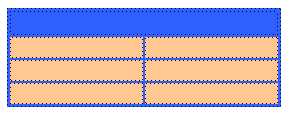
This is the result in the design view of Dreamweaver.

And this is the view from the browser: