Colour in Tables (III)
We have learned how to add colour to the lines of our table and its interior. Let's see another example. This time, we will create an elegant table with fine lines. We can place this table inside another with hidden lines to compose a page with several tables. First, let's create a table. In our example, we will use 1 column and 4 Rows, and we will use a width of 50%.

We select the table and in the Properties Menu, we use a CellSpace of 1 and we click on Enter.

We select a nice blue for the background colour.

We select all the cells but the first one and add a white background colour.
This is the result:
Thicker lines.
Let's see another way to add colour to our tables.
- We create a table with 4 Rows and 1 Column.
- We select the Table and we add a background colour. In our example, we have chosen a dark red.


- Now, we select all the cells but the first one and we add a yellow tone.
And this is the result:
We select the table and we use 1 as a Border and click on Enter.

This is the result:
We try selecting the table and assign 3 to the border. The result is the following:
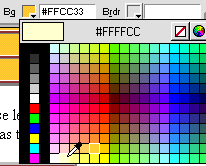
For the text we use to be read better, we will choose a lighter colour. Again, we select the lower three cells. We click on Background Colour and we change its colour.

The result is the following: