Adding videos to Posts and Pages
Inserting videos into WordPress is generally quite simple, particularly as all your videos will almost certainly be hosted by a third party such as YouTube. So let's insert a YouTube video.
From "Posts" then "Edit" in the Dashboard, choose to edit the post we have been working on in the previous lessons.
You'll see above the toolbar used to manipulate the main text that there are icons for "Upload/Insert", the first one is for "Add an Image", the other three are for video clips, music clips and other media. We won't be using them at all. These tools are not yet as feature-rich as they should be, and besides, your videos are already uploaded to the internet, we'll just insert them.
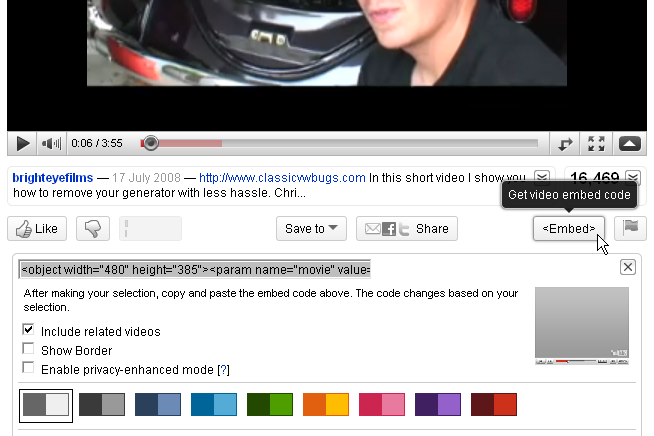
Visit YouTube and find a video you would like to insert. Below the video is an Embed button, which offers you code to copy to the clipboard to later post on your blog.

 Copy the embed code for the YouTube video of your choice.
Copy the embed code for the YouTube video of your choice.
Back in WordPress, located the "Visual" and "HTML" tabs appended to the top of the right hand side of the body text toolbar. Click "HTML" to take us into HTML mode.
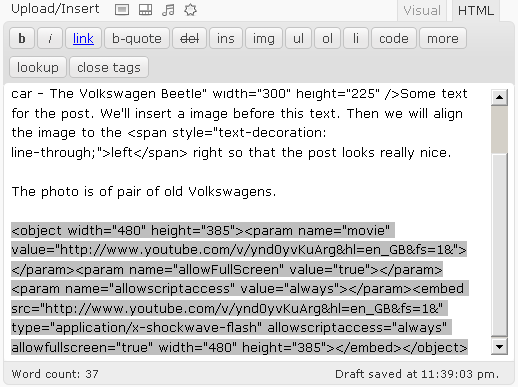
With your post now displayed in HTML format, and with your clipboard containing the HTML code for the video, the next step is easy to guess.

Select a blank line, or new line right at the end of the post, and Ctrl-V or right-click and choose "Paste" in the space. The HTML code will be inserted into your post.
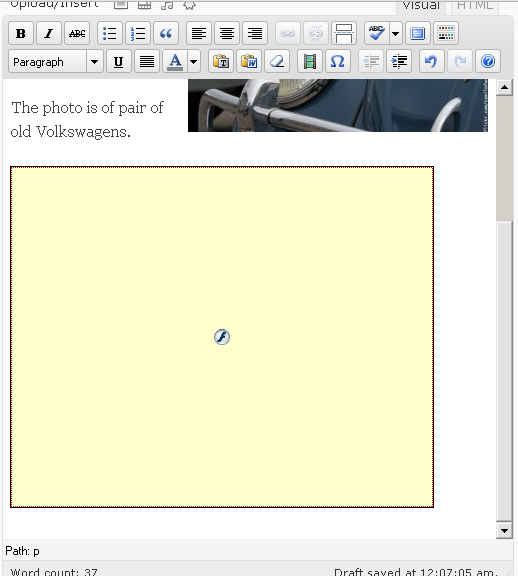
Switch back to "Visual" mode to see how the video fills the space.

Click the blue "Update" button to save your changes. Now view the post and play the video!

