Getting Started
With WordPress installed, it's time to look around and get your bearings.
If you installed WordPress in the root of your website, you'll find the home page that your visitors will see at http://yoursite.com/
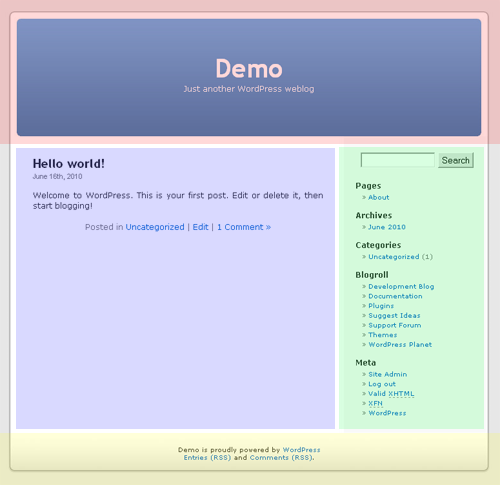
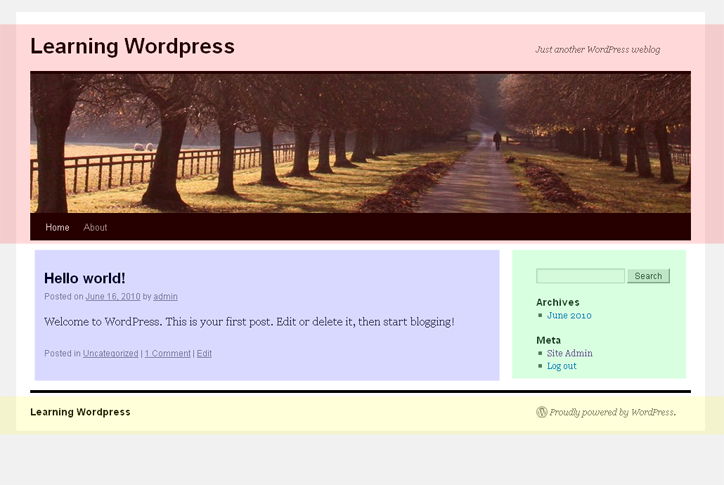
Your blog is currently set up with WordPress's default Theme which offers a typical layout. You'll later learn to change this Theme to any number of wild and impressive alternatives - bare in mind that a WordPress Theme is just the interface for the content that is stored separately. Have a look around and get acquainted with the following structural elements:
The header - the area at the top of the blog that will display the blog's title.
The main content area - where lists of posts, post content, and page content is displayed
The sidebar - where elements called "widgets" are displayed. You should see some basic ones that list pages, categories and links on your Blogroll (a list of links to other sites)
The footer - which may contain copyright information


All of these structural elements might be rearranged, removed, added to or increased in functionality with different WordPress Themes, that is, they are completely dependent on the Theme you choose to run on your website. The images show two themes, the default theme called Kubrick for WordPress version 2.9.2 and below, and the default theme for WordPress version 3.0 and above called TwentyTen. They have mostly the same elements, the major difference visually is that the pages are arranged in a menu below a header image. Most themes will have all these elements, but some maybe have mutliple menus, sidebars or whatever the theme creator can dream up.
Also try to familiarize yourself with these important WordPress objects you'll be creating when using WordPress
A Post - made up of a title, publish date, body text and Tags. It is published by a User and assigned to one or more Categories
A Page - much like a Post, these objects have many of the same properties but are not assigned to Categories, nor are they mixed with the Posts.
A Tag - Posts are given a number of Tags, or keywords, as a way to help organize them and label their contents
A Category - Posts are placed in on or more Categories depending on how you'd like to order them. You think up and create them.
A Comment - comments left by visitors on Pages or Posts depending on what you allow.
All of these WordPress objects are created and managed by you via the WordPress Dashboard, a powerful interface that gives you complete control over all aspects of the system. Let's now take a look at the Dashboard.
If you installed WordPress in the root of your website, you'll find the Dashboard at: http://yoursite.com/wp-admin/ - something you may have already seen if you installed WordPress yourself and changed your randomly generated password.
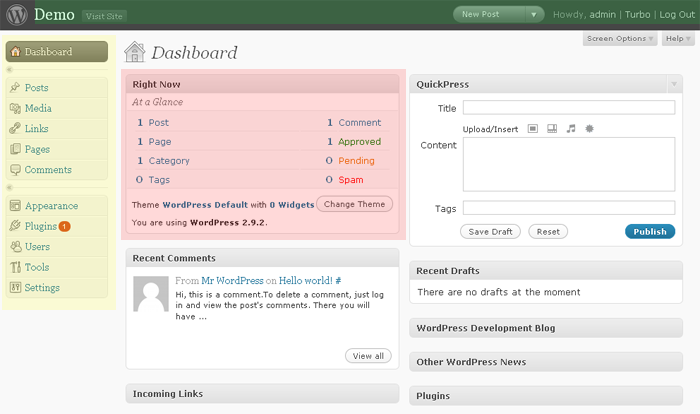
When faced with the front page of the Dashboard you'll be presented with three structural elements.
The controls - on the left-most column, these expandable headings reveal the many configurable features of WordPress which will be dealt with in these tutorials. Here you can manage Posts, Media, Links, Pages, Comments and so on.
The overview - this large area split into two columns gives you a quick look at the current state of your system, from the number of Posts to the number of Comments waiting to be approved.
The top bar - with the WordPress logo, this has a link back to the publicly visible website and a drop down list of shortcuts to the most commonly used features.

Now we are oriented, it's time to begin using WordPress. There's no better way of learning than by doing!

