Forms
Through Forms, the users or visitors of the site can send us information. This is an important function to keep interaction with our clients or users.
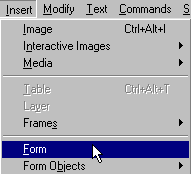
- To add a Form in the site, we click on Insert on the toolbar and we select Form.

- Two red lines will appear on the screen. Between these 2 lines, we will build our Form. .

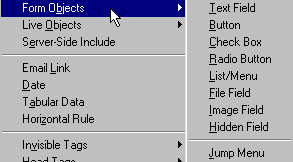
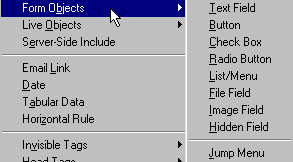
- To build the Form, we place different elements in it. We place the cursor within the red lines and we click on Insert and Form Objects.

In the same manner, we can insert the Form in the Objects floating panel or menu. To activate the menu, we click on Window and Objects .
- we click on the triangle to change the menu and we click on Forms

- This brings up the floating panel which includes the buttons to add the different elements into our form.

An example of a Form could be:
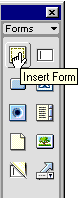
- We click on the Insert Form icon. We could also perform this task by clicking on Insert on the toolbar and selecting Insert Form.

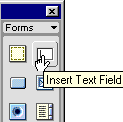
- We want to insert a box fro the users or visitor to be able to leave a comment. Place the cursor between the red lines and we click on the Insert Text Field icon.


And the way it would look in the browser is the following:
Sending the page to the Internet Server.
We can send the page directly from Dreamweaver.
Another option is using a specialized FTP software.
End of the DreamWeaver Introduction course.