Sidebars and Widgets
Some WordPress Themes are what is called "widget ready". That means that one or more of their columns, usually called "sidebars", are dynamic and can have things added and removed from them via the WordPress Dashboard. Let's have a look what this means in practice when considering a typical blog that acts as a personal journal. A blog like this usually has a two column format. A main column on the left with the blog posts, and a narrower column on the right with a number of boxes each serving a purpose.
Envisioning this narrower sidebar in your mind, some of the typical objects, called widgets, you usually see on them probably spring to mind. Some of these are:
- A calendar showing which dates blog posts were posted
- A list of months that are archives of older posts
- A list of the categories
- "Tag clouds" showing the most used tags
- Links to other websites
- Quotes from recent comments
- A search box
All these are supported by WordPress by default. Different themes and plugins might at new ones. You can also kind of make your own by pasting HTML into a simple Text widget - for example you could paste a YouTube video into your sidebar.

Whether the theme you are using is widget ready, and how many areas of the theme are widgetable, depends entirely on the creator of the theme. Chances are though you have at least one sidebar you can manipulate. If not, restore the default WordPress theme (see lesson 18) and use that for the duration of this lesson.
 Let's take a look at how some of the widgets work.
Let's take a look at how some of the widgets work.
From the Dashboard controls, click "Appearance", then "Widgets".
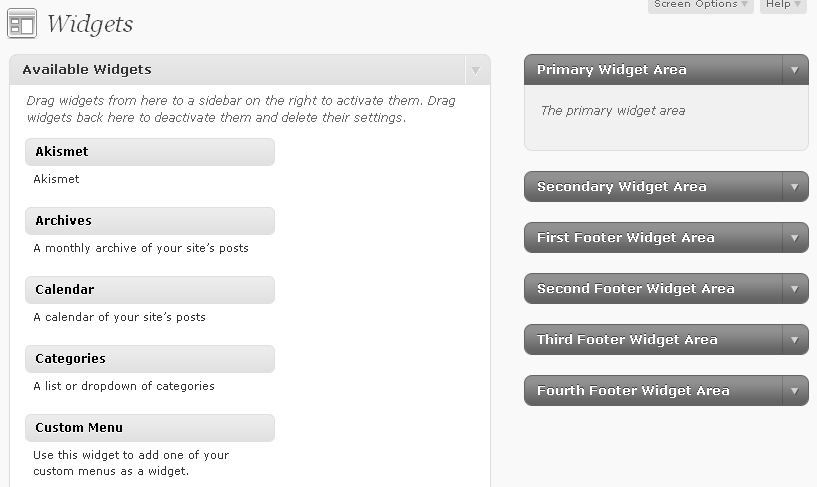
On the "Widgets" page there will be two separate areas in two columns, on the left the "Available Widgets" and on the right will be one or more "sidebars" or "widget areas". Each theme will call these something in particular, depending how the author wants to describe areas of their theme.

The Twenty Ten theme has a number of "widget areas", the first of which called the "Primary Widget Area" is the main sidebar to the right of your blog posts.
Click on the arrow on the right of the sidebar title to open it if it is not already open, and you'll see it is empty.
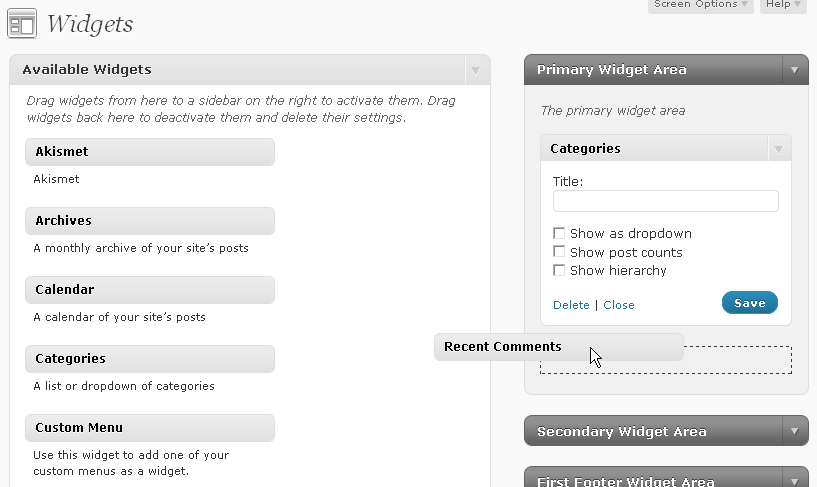
What we are now able to do is drop and drag widgets from "Available Widgets" to "Primary Widget Area".

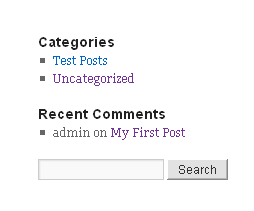
Drag "Categories", "Recent Comments" and "Search" one by one into the sidebar.
Now, just within the sidebar, you can drop and drag widgets internally to place them in the desired order.

These widgets will now be visible on your website, the static ones that were there are have been over-written. But before we go see how the widgets look, let's configure them.
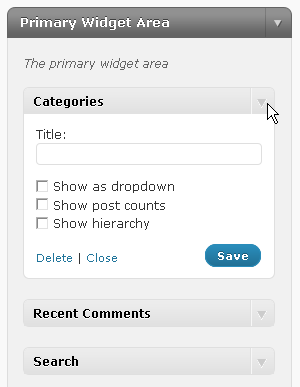
Click the down arrow next to the Categories widget to see the options associated with it, if it is not already open.

You'll see we have the option to change the title (i.e. we could change the name from categories to sections), as well as have the categories be displayed in a dropdown list instead of the default set of links, or show the number of posts within each category next to the name and even set it up to show which categories are subcategories by having some indented.
Any changes we make must be saved by clicking the "Save" button for that widget.
To remove the widget we click "Delete" or just drag it off the sidebar. To close the box and hide its content click the down arrow again or click "Close".
You can do the same to configure the other widgets. When you are done configuring the settings for each widget, add a "Text" widget to continue this lesson.
Text widgets are useful for placing HTML in the page without having to edit the theme files by hand and risk breaking them. There are many instances where we might have been given HTML to include on our website, one example could be code for a statistics system to record visitors to the site, another might be code for a mailing list subscription form.
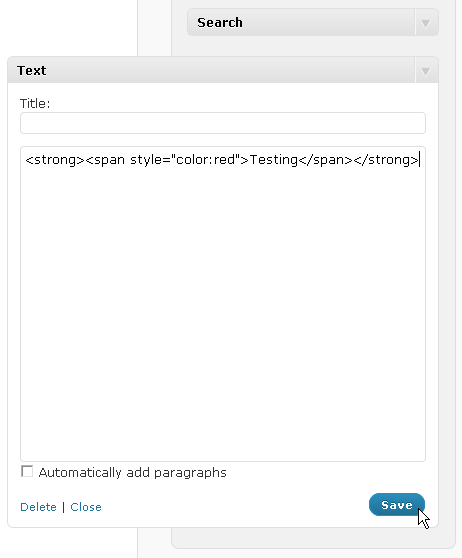
You'll see the text widget has a title and a body. You can, if you want, leave the title blank so nothing will show up in the theme, let's do this. In the body, paste the following HTML code.
<strong><span style="color:red">Testing</span></strong>


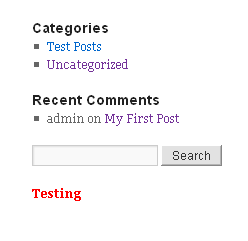
Click "Save". Minimise the text widget by clicking "Close". You can now visit your site to see the results.

